当你打开一个网页的时候,浏览器在干什么?
共计 1615 个字符,预计需要花费 5 分钟才能阅读完成。

这是 一个 很经典的问题,我到现在还记得,许多年前找工作的 时候,面试官曾经这样问起我。
那是一个闷热下午,我辗转十几站地铁才来到面试的地方。面试官一开始问了几个简单的问题,都记不起来了。人的记忆就是这么功利,只有那些让你特别爽或特别不爽的事情,才会被记下来。
“当你 输入了一个网址,敲下回车,直到你看到 网页 为止,浏览器 都干了什么?”后来面试官似乎很有自信的问。
我擦,这算什么问题,《程序员面试宝典》上没讲啊,只能碰运气了。我试探性的说,“一开始嘛,浏览器肯定要检查你的网址对不对,合不合法啊,比如你把 www.cctv.com 敲成了 www.ccav.com,它肯定觉得你是傻逼,不理你吧。”
“嗯,然后呢?”
“然后啊,然后它就连接到了网站的服务器,把网页下载下来,就 ok 了”。
“没了?”
“没了。”
“好,下一位。”
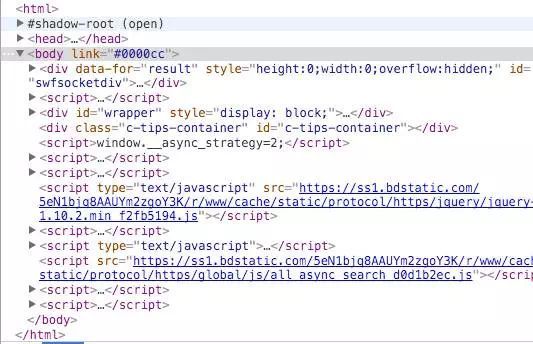
“哎等等,我想起来了,浏览器是不是要把网页给转换一下啊,毕竟我们下载下来网页文件是这样的:

而看到的却是这样的:

“是要转换一下。何转换呢,这才是重点。”面试官有点不大耐烦。“这个。。。”
我支支吾吾了半天,也没说出个所以然。后来面试结果如何,我也记不清了,可能是被鄙视了,也可能是勉强过了,这不重要。重要的是,我们今天一定要搞清楚这个问题。
想象一下,如果你来做一个浏览器,你准备如何处理下载下来的网页和其他资源呢?
我们知道,网页是由 HTML 语言写的,一般会有 CSS 来描述网页的样子,有的还有 JavaScript 来实现一些复杂的功能。这三者各司其职,其中 HTML 负责构建网页的框架,它规定了哪里是标题区域,哪里是内容区域,哪里是导航区域。

CSS 负责美化网页的外表,它主要关心这个标题该用多大的字体,用什么颜色之类的问题。

JavaScript 是一门正儿八经的编程语言,用它来做一些高级的功能,比如对用户的操作做出相应,再比如后台上传一个文件。

对应的,浏览器也要具备转换和解析这三个家伙的能力。
对于 HTML 和 CSS,不同的浏览器有不同的解析引擎,比如 IE 用的是自家的 Trident 内核,Safari 和早期的 Chrome 用的是苹果开源的 webkit 内核(后来 chrome 换成了谷歌的 blink 内核)。不管用什么内核,其功能都是一样的,就是把下载下来的网页代码绘制出来。
对于 JavaScript,webkit 有默认的 JavaScript 解析引擎,但是 chrome 替换成了 V8。我们之前讲过,像这种脚本语言,需要有个东西把它翻译成计算机能理解的机器语言。对应到浏览器里,则是把 JavaScript 翻译成浏览器能理解的代码。
凑齐了家伙之后,就可以开工了。主要有三个阶段:
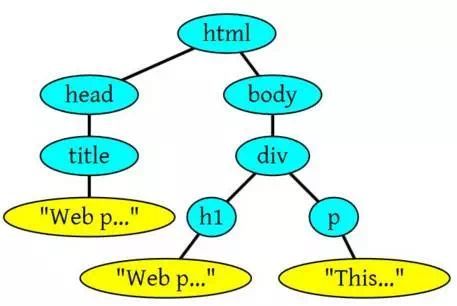
1、生成 DOM 树。
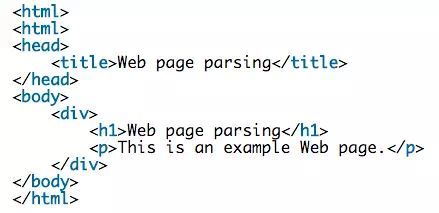
你仔细看上面的 HTML 代码,他们是有层级之分的,最外层的是里面是内容,再里面是段落
,就好像我们盖楼,先搭最外面的架子,然后是楼梯和一层又一层,每一层有很多户,每一户又有厨房、客厅、卧室。DOM 树也是如此。树是数据结构的一种,我们改天详细讲,你只需要知道它是用来辅助处理 HTML 的层级结构的,就行了。

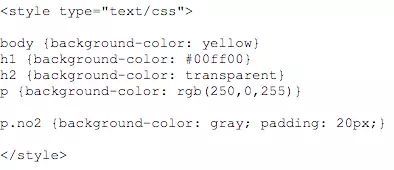
2、生成渲染树。有了 DOM 树,我们知道了网页里节点和节点之间的层级关系。再加上 CSS 对这些节点的样式描述,我们就可以生成另外一棵树,渲染树。顾名思义,渲染树就是用来渲染和显示的。离我们的目标又近了一步,不是吗?
3、测量、排版、绘制。还记得《什么是渲染?》吗?这篇文章讲的是操作系统渲染的过程,跟浏览器是一模一样的。可见技术是相通的。你今天在做前端,明天派你去做 Android,你会发现除了编程语言不一样,知识还是那些知识,方法还是那些方法。
看起来很简单是不?其实不然。一般浏览器代码量非常庞大,因为它需要处理的事情实在是太多了。连接服务器下载网页需要非常可靠的网络模块;解析 HTML、CSS、JavaScript 要用程序员最头疼的编译原理;有的网页非常复杂,特效、装饰、挂件满天飞(没错,你知道我在说什么网站),浏览器要非常小心的处理渲染的性能问题。